
现在市面上的富文本编辑器五花八门,但是使用时带来的问题也很多。比如:
- 非所见即所得、对新用户不友好;
- 年代久远,UI、功能和UX已经不适用现在;
- 功能庞大,太过臃肿,往往只有一小部分功能需要用。
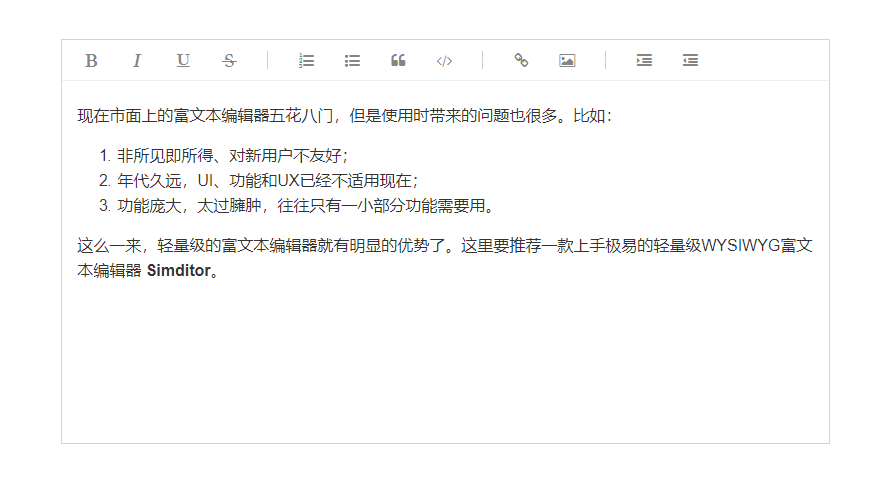
这么一来,轻量级的富文本编辑器就有明显的优势了。这里要推荐一款上手极易的轻量级WYSIWYG富文本编辑器 Simditor。

安装和使用
Github地址:https://github.com/mycolorway/simditor
Simditor需要依赖jquery、hotkeys.js(热键)、uploader.js(上传)。
使用起来非常简单,在网页header里引用需要的文件,body里创建一个textarea多行文本输入框,js初始化即可。例如资源文件在assets文件夹,则快速上手:
<!DOCTYPE html>
<html>
<head>
<title>Simditor</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="assets/simditor.css" />
<script type="text/javascript" src="assets/jquery.min.js"></script>
<script type="text/javascript" src="assets/module.js"></script>
<script type="text/javascript" src="assets/hotkeys.js"></script>
<script type="text/javascript" src="assets/uploader.js"></script>
<script type="text/javascript" src="assets/simditor.js"></script>
</head>
<body>
<div style="margin: 100px 20%;">
<textarea id="editor" placeholder="请输入内容" autofocus></textarea>
</div>
</body>
<script type="text/javascript">
// 初始化Simditor
var editor = new Simditor({
textarea: $('#editor')
});
</script>
</html>运行就能看到富文本编辑器被渲染在网页中了。并且根据系统自动切换显示语言。
自定义toolbar控件
富文本编辑器顶部的toolbar控件可以自定义,在初始化Simditor时设定toolbar的值即可。
例如:
// 初始化Simditor
var editor = new Simditor({
textarea: $('#editor'),
toolbar: [
'title', // 标题
'bold', // 加粗文字
'italic', // 斜体文字
'underline', // 下划线
'strikethrough',// 删除线
'|', // 控件分隔线
'fontScale', // 字体大小
'color', // 字体颜色
'ol', // 有序列表
'ul', // 无序列表
'blockquote', // 引用
'code', // 代码块
'table', // 表格
'link', // 链接
'image', // 图片
'hr', // 分割线
'indent', // 向右缩进
'outdent', // 向左缩进
'alignment' // 水平对齐
]
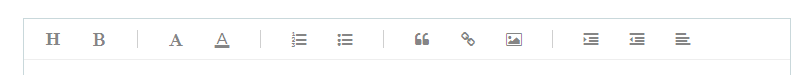
});控件都挤在一起很影响美观,toolbar支持用竖线|来分隔控件,在控件之间添加一个分隔效果。
这样可以对控件进行归类。
比如效果举例:
其他初始化选项
不只是toolbar,simditor还支持很多其他选项。
// 初始化Simditor
var editor = new Simditor({
textarea: $('#editor'),
// 富文本框的placeholder属性
placeholder: '请尽情输入吧!',
// 顶部toolbar是否允许浮动
// 如果允许浮动,则滚动页面时,toolbar会固定在网页顶部
toolbarFloat: true,
// 浮动偏移
// 比如100,就是向下偏移100px
// 网站可能会有浮动的导航条之类的,防止冲突
toolbarFloatOffset: 100,
// 隐藏toolbar
toolbarHidden: false,
// 插入图片时的默认图路径
defaultImage: 'images/image.png',
// 允许使用tab和shift+tab进行向左/向右缩进
tabIndent: true,
// 在textarea里添加隐藏input框
// 键是input的name属性,值是value属性
// 一般是用作表单提交时默认参数使用
// 比如这个示例就会创建
// <input type="hidden" name="from" value="simditor">
// <input type="hidden" name="type" value="1">
params: {type: '1', from: 'simditor'},
// 图片按钮的功能
// upload是上传图片功能
// external是外链图片功能
imageButton: ['upload', 'external'],
// 图片上传接口设置
upload: {
// 图片上传接口路径
url: 'upload.php',
// 上传时的附加参数
params: null,
// 图片提交key
fileKey: 'file',
// 本地最大同时上传数
connectionCount: 3,
// 上传时退出的提示信息
leaveConfirm: '正在上传中,你确定要退出吗?'
},
// 允许粘贴图片时快速上传
pasteImage: true,
// 粘贴时清除html样式
cleanPaste: true,
// 允许的标签列表
allowedTags: ['br', 'span', 'a', 'img'],
// 允许的标签属性列表
allowedAttributes: {
img: ['src', 'alt'],
a: ['href', 'target'],
font: ['color'],
code: ['class']
},
// 允许的css样式列表
allowedStyles: {
span: ['color', 'font-size'],
b: ['color'],
i: ['color'],
strong: ['color'],
strike: ['color'],
u: ['color'],
p: ['margin-left', 'text-align'],
h1: ['margin-left', 'text-align'],
h2: ['margin-left', 'text-align'],
h3: ['margin-left', 'text-align'],
h4: ['margin-left', 'text-align']
},
// 插入代码支持的代码列表
codeLanguages: [
{name: 'Bash',value: 'bash'},
{name: 'C++',value: 'c++'}
],
// toolbar列表
toolbar: [
'title','bold','italic','code','image'
]
});功能通俗易懂,接下来让它能够支持自定义图片上传。
图片上传api
根据上文可以知道,Simditor初始化时设置upload参数可以让他支持自定义api上传功能。
比如upload初始化设置为:
upload: {
// 图片上传接口路径
url: 'upload.php',
// 上传时的附加参数
params: null,
// 图片提交key
fileKey: 'file',
// 本地最大同时上传数
connectionCount: 3,
// 上传时退出的提示信息
leaveConfirm: '正在上传中,你确定要退出吗?'
}下面来使用php来写上传接口,对应文件upload.php。
接口需要返回如下json格式:
{
"success": true, // 失败了返回false
"msg": "upload failed", // success返回false时,错误信息
"file_path": "image/1.jpg" // success返回true时,图片路径
}后端代码如下:
// 获取上传图片和文件名
$image = $_FILES['file']['name'];
$image_tmp = $_FILES['file']['tmp_name'];
// 图片保存地址
$filepath = 'image/';
$result = [];
// 将保存的图片移动到指定地址
if(move_uploaded_file($image_tmp, $filepath.$image)){
// 上传成功
$result['success'] = true;
$result['file_path'] = $filepath.$image;
echo json_encode($result);
}else{
// 上传失败
$result['success'] = false;
$result['msg'] = '上传失败';
echo json_encode($result);
}这里只是简单举例,实际使用中记得要注意其他问题,
比如判断文件扩展名、生成文件保存名、最大上传大小等问题。
提供的方法
Simditor提供了很多常用方法。比如你实例化Simditor:var editor = new Simditor...
则可以用以下方法对富文本编辑器进行操作:
editor.setValue('233'); // 设置正文内容
editor.getValue(); // 获取正文内容
editor.sync(); // 将正文内容和textarea标签的value属性的值进行同步,返回正文内容
editor.focus(); // 使textarea获得焦点并且触发'focus'事件
editor.blur(); // 使textarea失去焦点并且触发'blur'事件
editor.hidePopover(); // 隐藏弹出的弹出框(例如编辑图片和链接的弹出框)
editor.destroy(); // 销毁Simditor,包括所有事件和创建了的元素事件监听
Simditor提供了很多监听事件,使用起来是这样的:
editor.on('valuechanged', (e, src) => {
// 执行...
});提供了以下事件:
valuechanged // 正文内容改变时
selectionchanged // 光标选中的文本位置改变时
decorate // 粘贴和调用setValue时
undecorate // 调用getValue和sync时
pasting // 粘贴内容时
focus // textarea获得焦点时
blur // textarea失去焦点时
destroy // Simeditor被摧毁时

想知道php怎么获取编辑器的值
想知道php怎么获取编辑器的值
能在光标位置插入字吗
这大概是我目前simditor看的最详细的的文章了吧,但是python后端小白还是只能在admin后台处理好这个富文本编辑器,不知道怎么在前端页面实现图片上传并显示,都是泪啊!!!!
加油~!
那个js插件下载地址有吗
https://github.com/mycolorway/simditor/releases
虽然已经一年了 我想问一下 如何上传附件呢? 不是上传图片。自定义的toolbar 怎么新增功能按钮 在哪注册?这个逻辑乱乱的
你好 查了很多文章说simditor上传图片的
几乎都是说在初始化的时候设置upload参数
但是我用了最新版的 simple-module-2.0.7 simditor-2.3.28 simple-uploader-3.0.0 simple-hotkeys-1.0.4
设置了upload参数以后 页面端图片按钮那里还是只能输入远程图片url 不能上传本地图片
浏览器console也没见到什么报错 网上还有一篇修改simditor.js的文章 可是搜索不到关键的语句
不知道你是否遇见过这个问题
检查一下是不是imageButton参数设置错误造成的:https://simditor.tower.im/docs/doc-config.html#anchor-imageButton
我觉得你特别厉害,而且帮到我了
十分感谢!!ヾ(≧∇≦*)ゝ
很棒哦,这个点击查看图片的插件,可以分享吗,嘿嘿
不是单独的typecho插件,是一个基于jQuery的弹出层插件,叫fancybox。网址:http://fancyapps.com/fancybox/3/
写的不错,正好在找相关的说明,已打赏了哈
哇!十分感谢!!